몇 년사이에 워드프레스 쇼핑몰 테마가 많이 출시되고, 출시된 쇼핑몰 테마들을 보고 있노라면, 너무 이쁘다. 우와 이런 기능도 있네.. 하며 테마의 수려함과 매력에 쏘~옥 빠지게 되는데요.
이런 테마의 화려함에 빠진 나머지, 쇼핑몰 자체 기능은 꼼꼼하게 확인하지 못해, 테마 설치 및 사이트 작업 시 후회를 하는 일이 없도록, 워드프레스 테마 및 쇼핑몰 테마 선택 시 꼼꼼하게 체크 해야 하는 기능에 대해 안내를 드리도록 하겠습니다.
워드프레스 테마는 기본적을 IE10 이상부터 최적화 서비스를 지원하며, 반응형웹(Responsive web)은 기본입니다.
주의사항! 여러 기능이 담겨져 있는 종합 테마의 경우 많은 기능들로 인해 테마 자체 속도가 많이 느릴 수 있으며, 쇼핑몰에서의 속도는 매우 중요한 영역이니 꼭 참고 해 주세요..
그럼, 워드프레스 쇼핑몰 테마 기본 살펴보기 부터 워드프레스 테마 공통으로 체크 해야 하는 기능에 대해 살펴보겠습니다.
워드프레스 쇼핑몰 테마 선택 시 기본적으로 꼭! 체크 해 주셔야 하는 기능입니다.
1. 메인 화면의 쇼핑몰 리스트
2. 상품 상세 화면의 상품 상세 설명탭 (Description) 레이아웃 구조
3. 상품 대표 이미지 영역 기능 : 돋보기, 확대, 상품 팝업창 등
4. 모바일 상에서의 메뉴 구조 및 상품 리스트 구조
5. 소소한 기능인 위시리스트, 아이콘, 퀵뷰, 상품리스트 화면 전환
그럼 이제 쇼핑몰 테마에 대해 자세히 들여다 볼까요?
1. 메인 화면의 쇼핑몰 리스트
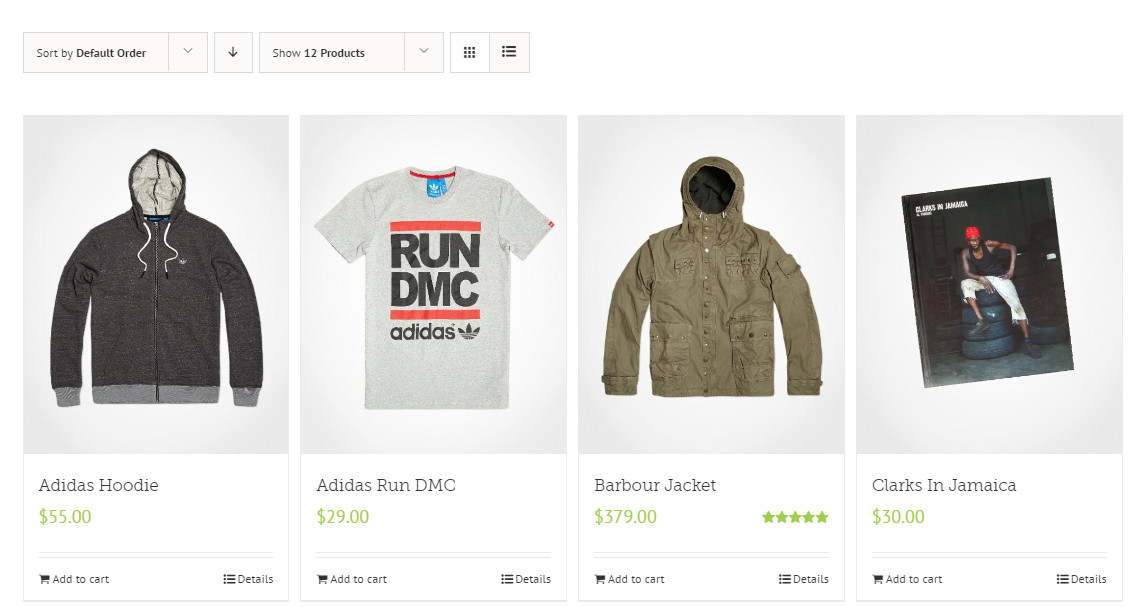
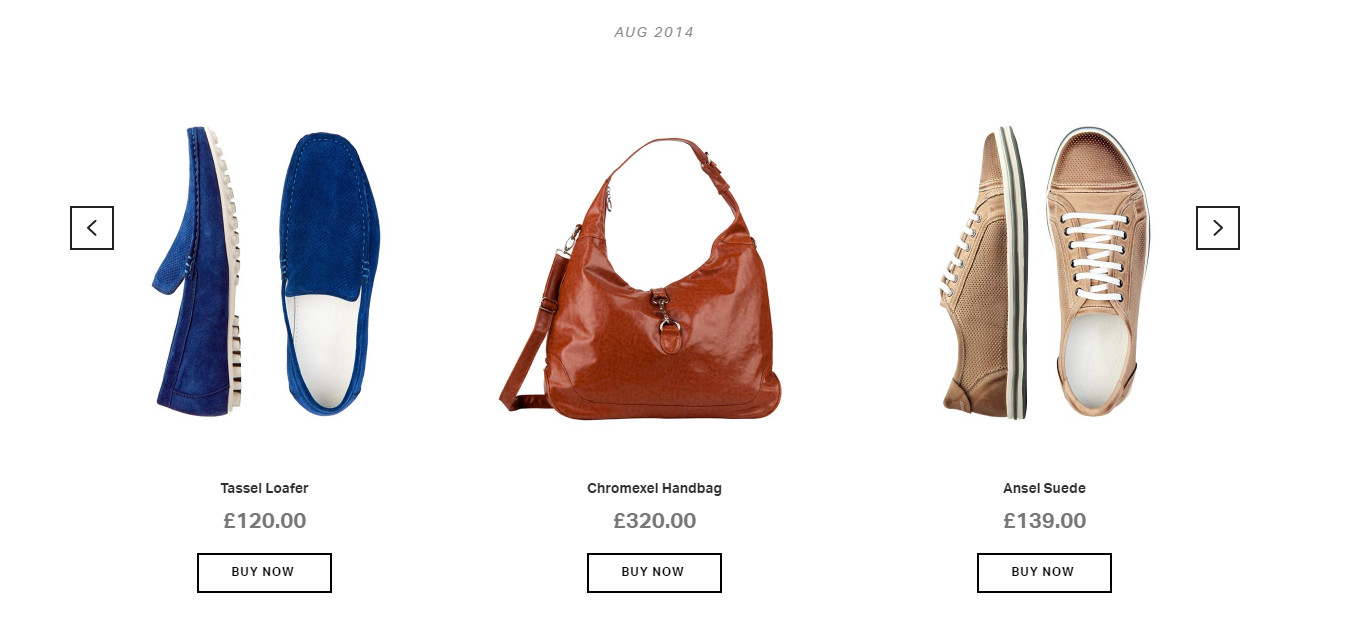
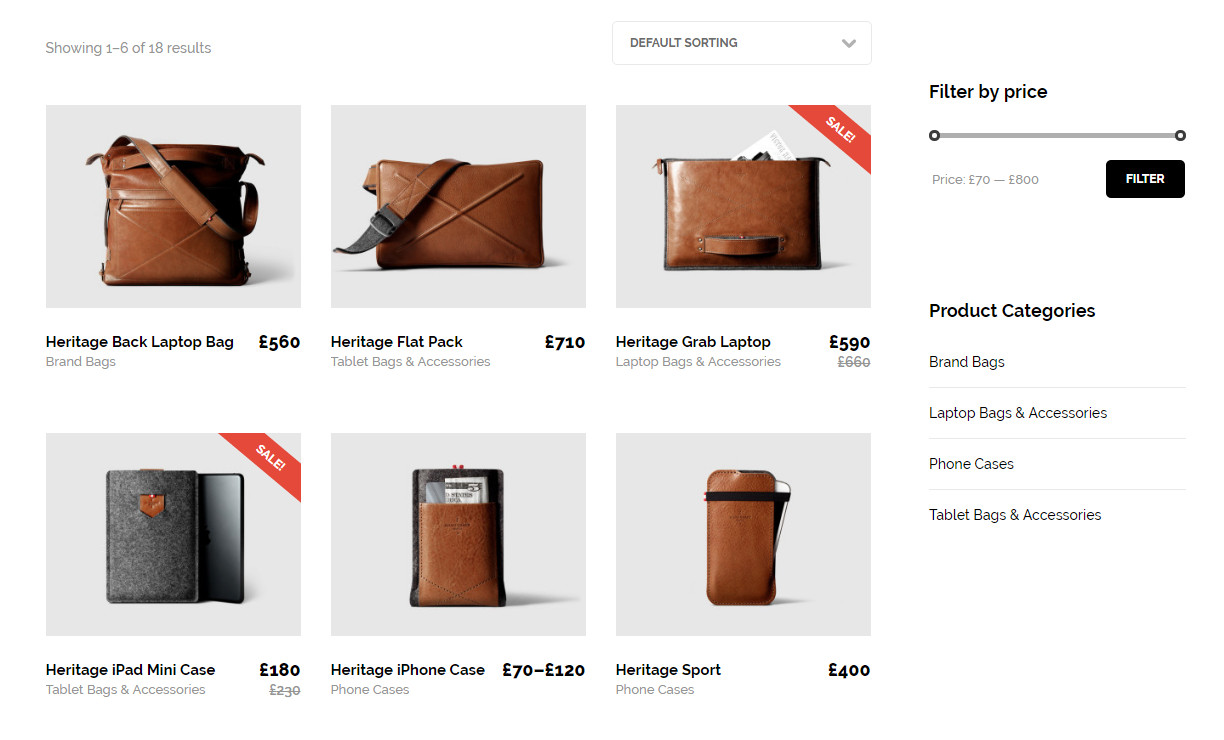
대다수의 쇼핑몰은 홈 메인 전면에 상품 리스트를 진열하여 해당 쇼핑몰이 무엇을 판매하는 곳인지 알려줍니다.
마케팅적인 측면으로 볼 때는 메인 홈에 상품 진열을 함으로 상품의 클릭률을 높이고, Depth 를 축소시킴으로 구매 전환 효과를 가져 올 수 있습니다.
따라서 쇼핑몰 상품 리스트의 진열이 어떻게 되어 있는지 확인하실 필요가 있습니다.
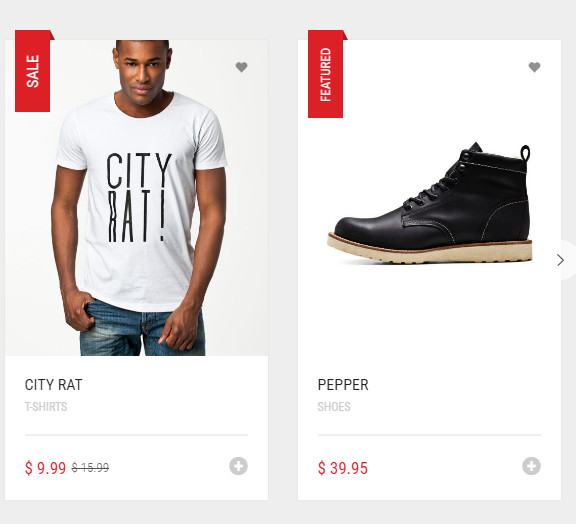
<상품 리스트 예시 1>

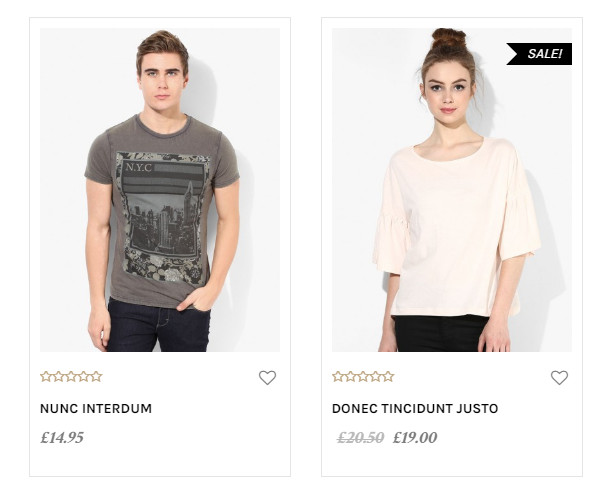
<상품 리스트 예시 2>

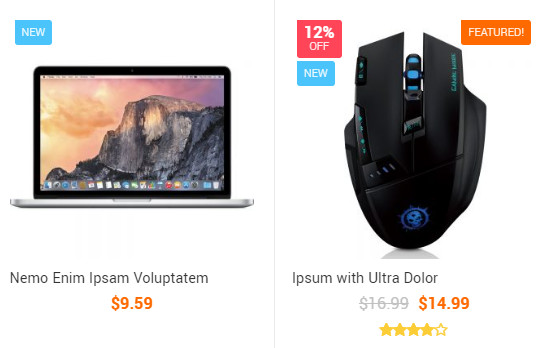
<상품 리스트 예시 3>

추가 팁> 상품 리스트에 마우스 오버 시 상품 이미지 전환 효과 및 퀵뷰가 있는 경우 사이트가 좀 더 세련되어 보일 수 있으나 모바일에서는 불편함을 느끼는 고객들도 있습니다.
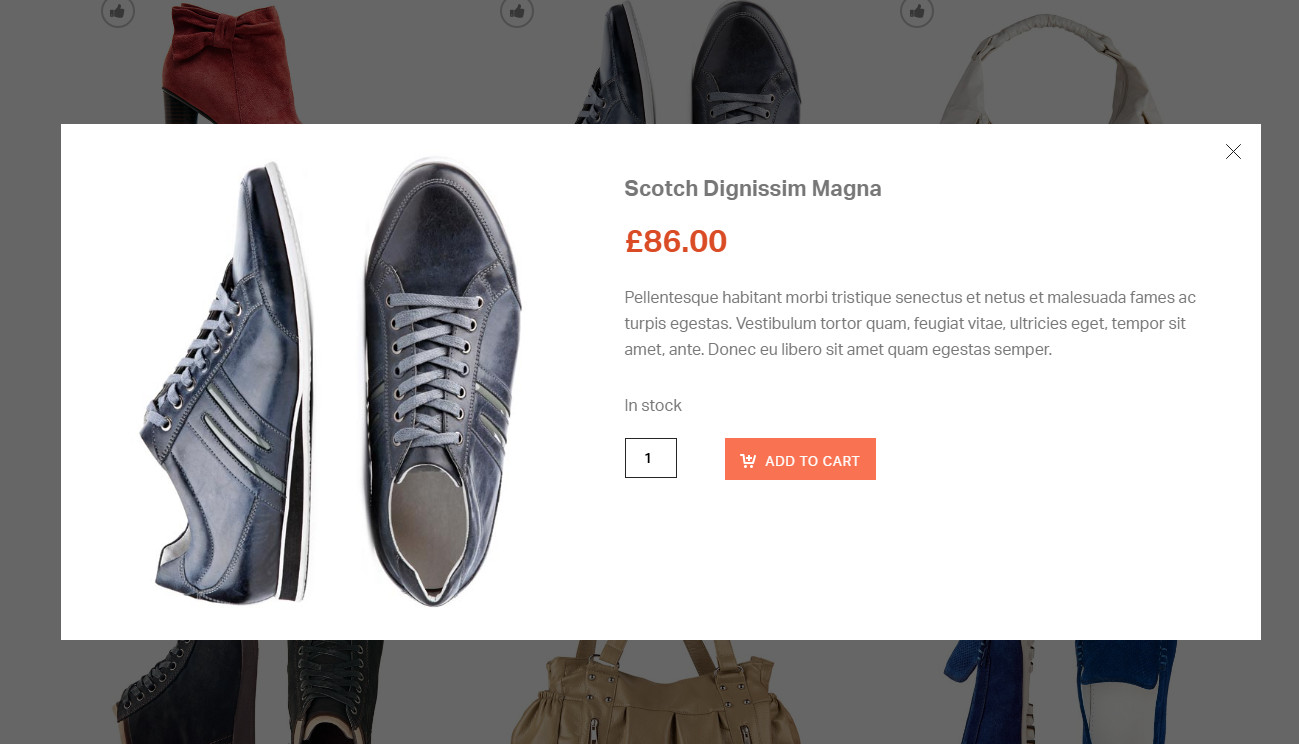
<퀵뷰 예시>

2. 상품 상세화면의 레이아웃
쇼핑몰에서 가장 중요한 상품 상세 페이지의 구조 입니다.
구매자는 본 페이지에서 상품 정보를 확인하고, 장바구니 또는 바로구매를 진행하거나, 리뷰 작성 및 SNS 사용하여 관심을 나타내기도 합니다.
테마에서 상품 상세화면은 탬플릿이 고정되어 있는 경우가 많아, 변경이 어려우니, 테마 선택 시 필히 확인 하셔야 하는 영역입니다.
아래 2가지의 다른 상품 설명탭을 살펴보겠습니다. 어떤 스타일이 마음에 드시나요?
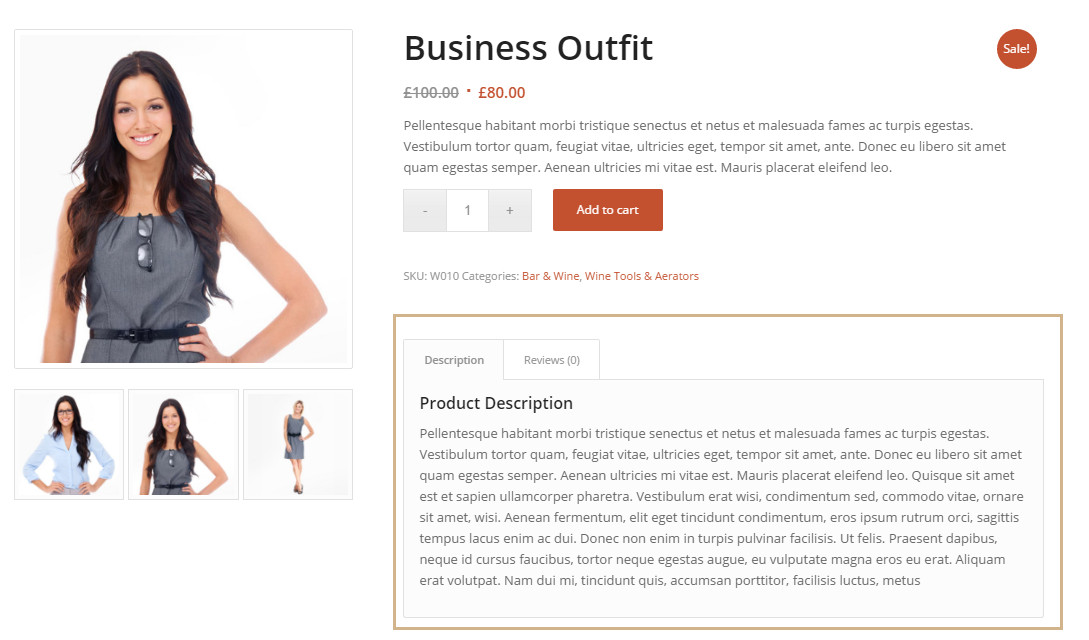
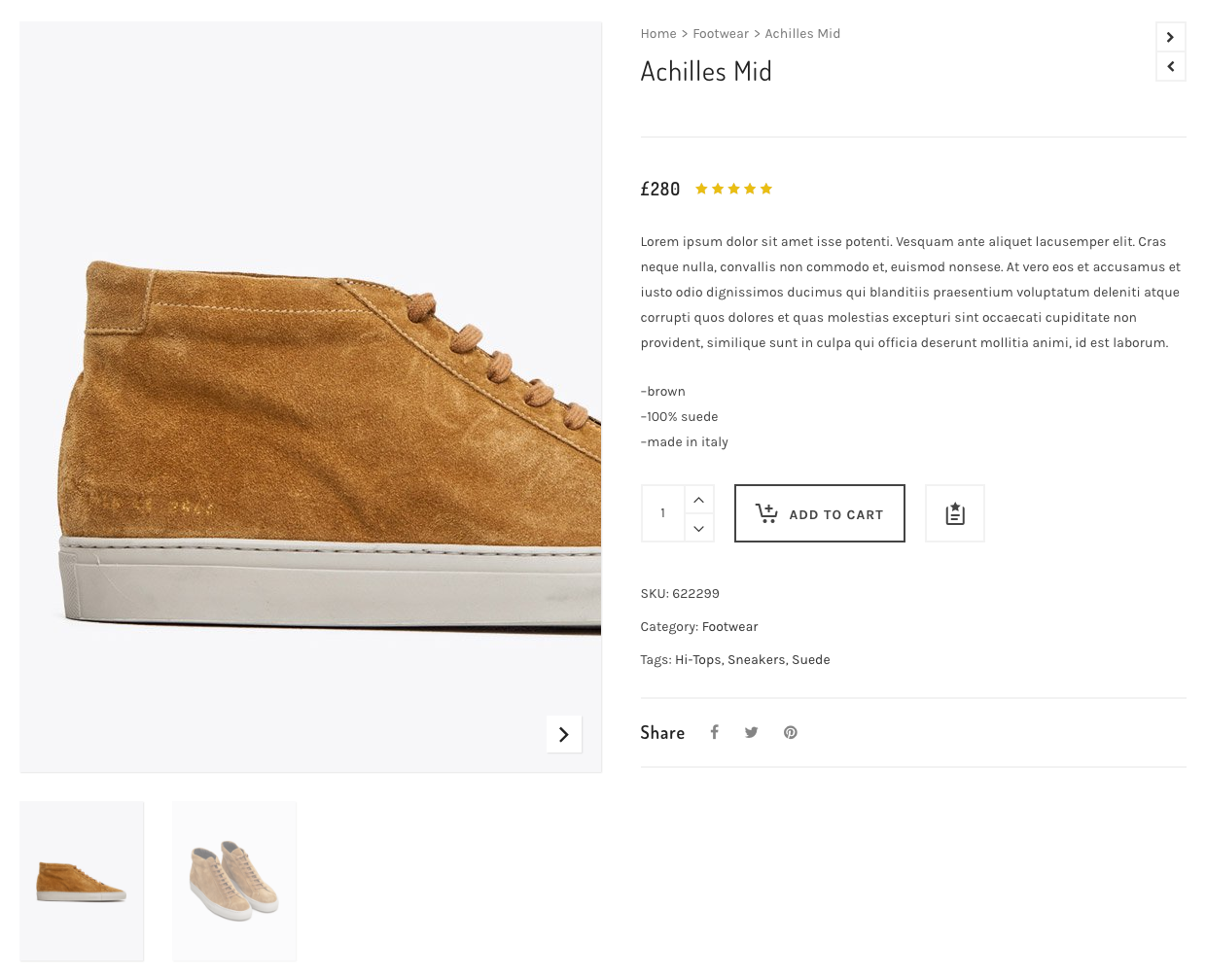
<상품 상세 FULL 타입>

상품 상세 정보가 많은 경우 적합 합니다.
side 타입에 비해 상품 상세 이미지의 사이즈를 화면 전체에 채울 수 있으며, 불필요한 공간 여백 없이 상품 정보를 기재할 수 있습니다.
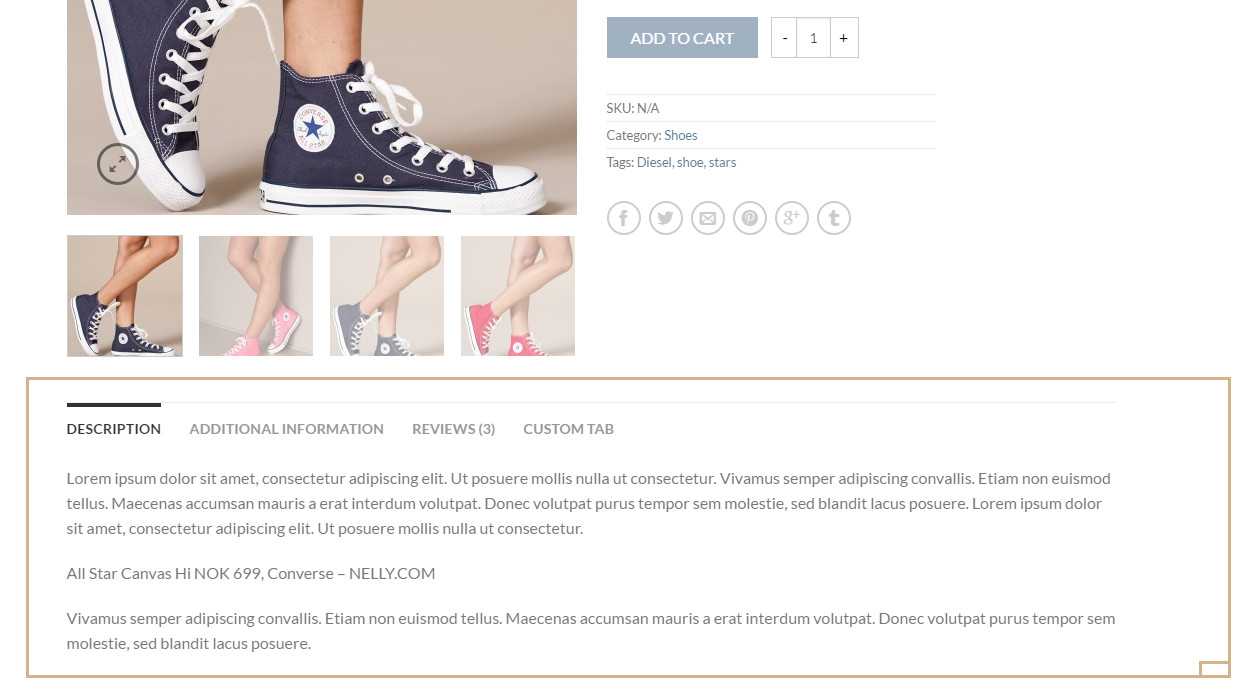
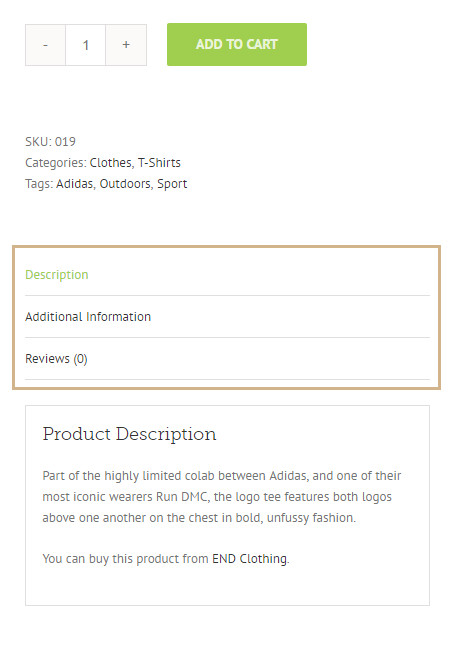
<상품 상세 탭 타입>
상품의 상세 정보가 적은 경우 side 탭을 이용해도 되지만, 상품 상세의 정보가 많거나, 상품 상세 내 상품 이미지가 많은 경우 사용할 경우
1) 상품 갤러리 이미지를 등록하지 않는 경우 해당 영역의 공간이 많이 생기게 됩니다.
2) 상품 상세에 자세한 상품 정보를 기재해야하는데, full 타입에 비해 상품 이미지 사이즈가 영역만큼 줄어들게 됩니다.

추가 팁> 상품 상세 설명탭 (Description) / 추가정보 / 리뷰 / 커스텀탭 등을 나눌 수 있으며, 모바일에서 해당 탭이 아래에 나오는지, 우측 옆으로 나오는지도 유심히 살펴 주셔야 합니다.
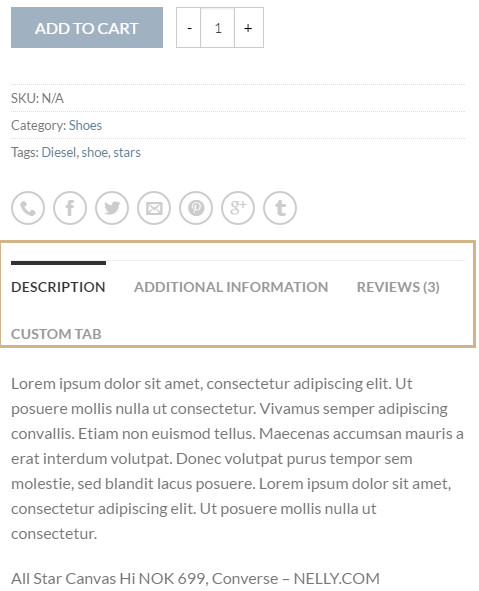
<모바일에서 상품 상세 탭 예시>

<모바일에서 상품 상세 탭 예시>

3. 상품 대표 이미지 영역
상품 상세 화면의 좌측 영역에 보이는 상품 대표 이미지로, 해당 이미지는 상품 리스트의 이미지로도 이용 됩니다.
상품 대표 이미지 및 갤러리 이미지를 통해 상품에 대한 정보를 모두 보여주는 것이 최신 스타일인데요.
이유는 모바일 사용자들을 고려한 사용자 배려라고 보심 좋을 것 같습니다.
특히나, 상품의 구석구석을 보여 주어야 신뢰감이 높아지는 의류, 상품, 가방, 악세사리 및 중고 상품의 경우에는 상품 확대 기능을 제공하는 돋보기 기능이 곧 매출로 이어지는 부분이니, 신경 써 주심이 좋겠죠?

4. 모바일상 메뉴구조 및 상품 리스트
데스크탑과는 달리 작은 디바이스에서 보여지는 쇼핑몰 상품은 상품 구매까지의 화면 전환 Depth 가 무척이나 중요합니다.
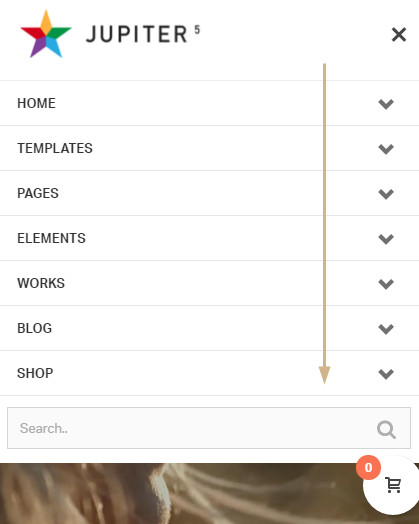
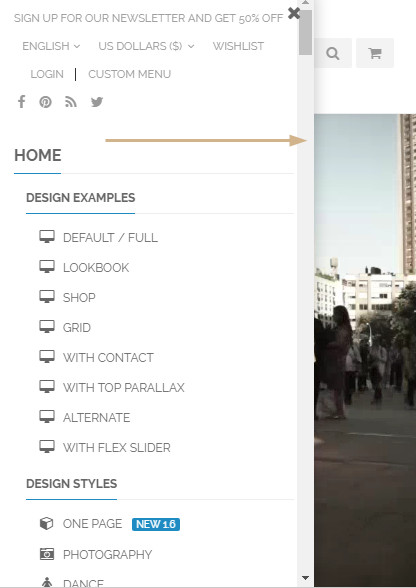
쇼핑몰의 판매 상품 및 상품 카테고리가 많은 경우 메뉴 구조가 위에서 아래로 떨어지는 메뉴 구조는 쇼핑몰에 해가 되며, 이럴때는 모바일 메뉴가 좌우로 슬라이딩 되는 메뉴를 선택하시는 것이 보다 효율적입니다.
또한,
상품 리스트가 모바일에서 1행에 2열 또는 1열로 나오는지도 확인 해 주세요.
상품이 많은 경우에는 1열 보다는 2열이 낫겠죠?
<상단 메뉴 스타일>


<좌우 슬라이딩 메뉴 스타일>


5. 소소하지만 트렌디한 스타일
테마에서 기본으로 제공하는 위시리스트 , 장바구니, 찜, 상품 리스트 내 Sale, New, hot 의 등의 아이콘 스타일 입니다.
이런 소소한 기능이 쇼핑몰 디자인의 컨셉을 좌우하기 때문에 디자인에 특별히 신경을 쓰시는 분 들이라면, 이런 부분도 체크 해 주셔야 하죠.
<라벨 예시 1>

<라벨 예시 2>

<라벨 예시 3>

추가로 쇼핑몰 특성상 검색 기능이 중요한 경우 상세 검색 기능이 있는 테마를 선택 해 주셔야 합니다.
쇼핑몰 테마 선택 시 꼼꼼히 보셔야 하는 부분 이외에, 관리 운영 시 도움이 되는 공통점 입니다.
1. 탬플릿이 고정되어 있는 경우
테마 내에서 탬플릿이 고정되어 있는 경우 홈을 비롯한 페이지 구성을 자유롭게 할 수 없습니다.
지정된 영역에 테마에서 제공되는 엘리먼트만을 활용하는 경우 레이아웃을 자유롭게 변경하시는 것이 어렵습니다.
2. 테마에서 빌더를 제공 하는 경우 어렵게 HTML 로 작업을 하지 않아도 되니, 디자이너 분들께서는 참고 해 주시면 좋을 것 같아요.
3. 슬라이더는 메인 홈 화면의 슬라이더 또는 페이지 별 이미지 영역을 제작할 때 많이 이용하는 기능입니다. 테마에서 슬라이더를 제공하지 않는 경우 슬라이더 플러그인을 구입해서 이용 하셔야 하니, 아무래도 테마 구입 시 슬라이더가 제공된다면 비용 절약이 되겠죠?
그러나 테마에서 제공되는 슬라이더는 본 슬라이더 기능 중 일부만 제공할 수도 있으니 참고 해주세요.
워드프레스 쇼핑몰 테마 꼼꼼하게 확인하고 선택 하실 수 있으시겠죠?